Blog – “Huaa!!! Apa yang terjadi pada blogku ini??? Kenapa tampilannya bisa jadi begini?!?!” [mondar-mandir, tangan megang kepala, teriak panik] Hmm… Itulah yang aku alami kemarin, saat istirahat selesai jam pelajaran olahraga.
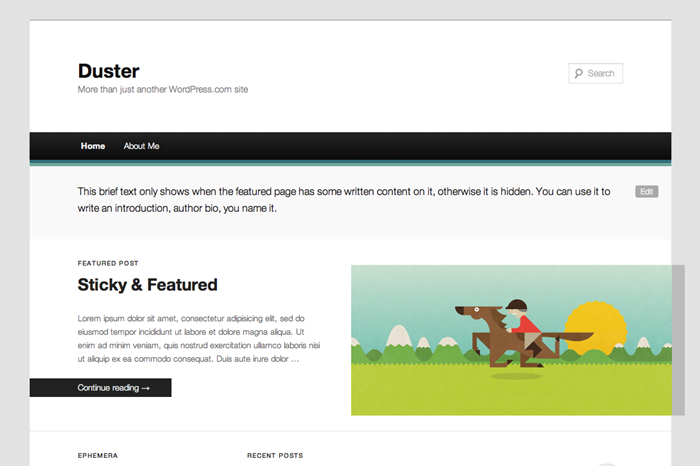
Pas itu, aku sedang melepas lelah sehabis olahraga, capek banget, habis lari 3 putaran gara-gara hari minggu kemarin gak sempat ke GOR Bekasi. Nah, karena aku gak jajan, jadi aku diam saja di kelas, sambil asik internetan di hp. Dan, pas aku lagi asik Twittering [ngetweet-ngetweetan], ternyata ada berita dari akun Twitter @wordpressdotcom yang bilang ada tema baru namanya Duster. Karena aku penasaran, maka link yang diberikan [link showcase tema : klik!].
Dan, wow… Keren banget banget… [itu kata-kata pertama pas lihat tema ini] Tapi, apa yang membuat tema ini keren? [menurut pandanganku]
- Showcase : Halaman depan blog ini merupakan sebuah halaman yang aku buat sendiri. Dan dengan adanya format ‘Showcase’ pada pilihan format di pengaturan halaman, maka tampilan halaman tersebut akan sesuai dengan tampilan sesungguhnya dari tema Duster.
- Featured/Sticky Post : Nah, hal ini juga yang membuat aku terpukau dengan tema Duster. Dengan fitur ini, kita bisa mengatur suatu tulisan agar tetap ‘nempel’ di halaman utama blog kita [seperti tulisan ini]. Namun, jika kita sudah melekatkan satu tulisan dan ingin menggantinya dengan tulisan lain, maka kita harus meng-unstick [membuang tanda centang pada kotak ‘lekatkan tulisan ini pada halaman depan’ pada kolom ‘Terbitkan] tulisan tersebut, dan meng-sticking tulisan yang baru [agak ribet ya…].
- Teks perkenalan : Teks ini [bisa ditambah gambar juga] bisa kita tampilkan pada halaman depan blog. Dan cara membuatnya, cukup tambahkan tulisan/gambar tersebut pada halaman showcase blog kamu.
- Widget : Seperti pada tema lainnya, Duster juga memiliki beberapa widget. Satu untuk di halaman showcase [ada di kiri], satu di halaman regular/halaman lain selain showcase [ada di kanan], dan tiga di area bawah [tampil pada semua halaman].
- Fluidity : Tema ini akan otomatis menyesuaikan tampilannya dengan browsermu, jadi kamu tak perlu repot-repot lagi untuk memperbesar/memperkecil halaman tersebut.
Nah, tanpa sadar, saat aku melihat-lihat fitur tersebut, aku menekan tombol ‘Activate’! Jrengjeng… Seketika itu juga, tema blog PopNote ini berubah! [rasanya pengen pingsan di kelas…] Ya sudah, aku coba dulu mengatur tema Duster ini. Gampang-gampang susah…
Namun, dibalik semua keunggulan pada tema ini, aku juga melihat ada beberapa kekurangan, diantaranya :
- Coba kamu lihat tulisan ini, maka featured image akan tampil juga di bagian atas blog, dan header image PopNote menghilang! Huft… Aku sama sekali gak suka fitur ini!
- Coba baca blog ini lewat browser Opera Mini di hp-mu [atau browser bawaan hp-mu], maka tampilan blog ini akan terlihat mengecil! Dan ini gara-gara fitur ‘Fluidity’ tadi!
- Dan lebih parah lagi, pas tampilan blog ini disetel ke mobile version, maka halaman awal yang harusnya berisi tulisan terakhir, malah menjadi halaman kosong!!! :devil: [maka dari itu aku men-disable tampilan mobile pada blog ini]
Nah, maka, aku mohon saran, kritikan, tanggapan atau apapun itu dari kamu mengenai tampilan baru blog ini. Bagi kamu yang sudah sering berkunjung sih, pasti tahu tampilan blog ini sebelumnya yang memakai tema Enterprise. Dan buat kamu yang baru pertama kali berkunjung, tidak ada salahnya juga memberi tanggapan juga…
Dan tema ini dalam masa uji-coba sampai bulan maret nanti, kalau respon kalian gak bagus, maka aku akan mengubah tema blog ini kembali ke tema Enterprise…
Terima kasih sudah membaca… Dan mohon komentarnya [sedikit juga gak apa-apa…]
Salam – Agung Rangga